Typography Task 2 / Exercises
3/11/2023 - 10/11/2023 / Week 6 - Week 7
Alyssa Lim Shyn Yi / 0365877
Typography / Bachelor of Design (Honours) in Creative Media / Taylor's University
Task 2: Exercise 2
Table of Content
INSTRUCTIONS
<iframe src="https://drive.google.com/file/d/1l3pDHj-2sM8bpGPHVvAzQqs_XIV4PANJ/preview" width="640" height="480" allow="autoplay"></iframe>
LECTURES
Week 6 : Typo_5_Understanding
Letters / Understanding Letterforms
Below the uppercase letter forms suggest symmetry but in fact it is not symmetrical. It is easy to see the two different stroke weights of the Baskerville stroke form (below) ; more noteworthy is the fact that each bracket connecting the serif to the stem has a unique arc.
Letters
- Uppercase letter forms may appear symmetrical but a close examination shows that the width of the left slope is thinner than the right stroke
- Both Baskerville (previous) and Univers (below) demonstrate the meticulous care a type designer takes to create letterforms that are both internally harmonious and individually expressive
- Stroke on the left & right are not equal in weight
Figure 1.2
- The complexity of each individual letterform is neatly demonstrated by examining the lowercase 'a' of two seemingly sans-serif typefaces --- Helvetica & Univers
- A comparison of how the stems of the letterforms finish & how the bowls meet the stems quickly reveals the palpable difference in character between the two
Differences between two ' a ' when overlaying in strokes & shapes and contours of both letterforms
Letters / Maintaining X-height
- X-height describe the size of the lowercase letterforms
- Curved strokes such as in ' s ', must rise above the median (Or sink below the baseline) in order to appear to be the same size as the vertical & horizontal strokes they adjoin
- Median line is the line above base line
- Base line is the line below median line
- Usually the letter ' O ' & ' Z ' will look smaller as it has smaller estate / area touching the median & base line
Letters / Form / Counterform
Recognizing specific letterforms is developing a sensitivity to the counterform (or counter) --- the space describes, and often contained, by the strokes of the form. When letters are joined to form words, the counterform includes the spaces between them.
The latter is particular and important concept when working with letterforms like lowercase ' r ' that have no counters per se. If we handle the counters well, we will be able to determine how well the words hang together.
Adjustment of space between the letterforms increases or decreases readability therefore the counter form plays a crucial role in being able to recognize the form of the word or the letterform itself.
One of the way to understand easily is to examine them in close detail. Examinations also provide a good feel for how the balance between form & counter is achieved a palpable sense of letterform's unique characteristics. It also gives you a glimpse into the process of letter-making.
Hence, it is important to analyze an existing typefaces that fall under the same category.
Its worth noting here that the sense of the ' S ' holds at each stage of enlargement, while the ' g ' tends to loose its identity, as individual elements are examined without the context of the entire letterform.
Letters / Contrast
The basic principles of Graphic Design apply directly to typography. The following are some examples of contrast --- the most powerful dynamic in design --- as applied to type, based on a format devised by Rudi Ruegg. Texts are able to have three to four variations.
The simple contrasts produces numerous variations:
- Small + organic / large + machined; small + dark / large light...
Figure 1.8
On the streets, you look at girls [or boys]. I look at type. -- Hannes von Dohren
Week 7 : Typo_6_Screen&Print
Typography / Different Medium
Figure 1.1 (Screen Design for Website)
It's bold, dynamic, good contrast, good balance in the overall layout of the web page
Typography in Different Medium
Typography was viewed as living only when it reached paper in the past. Once a publication was edited, typeset and printed, it was done. Nothing changed after that. The result of skilled typesetters and designers were good typography and readability.
Typography exists not only on paper but on a multitude of screens in today's world. It is subject to many unknown and fluctuating parameters such as:
- Operating System
- System Fonts
- The Device & Screen itself
- The Viewport & more
Our experience of typography today changes based on how the page is displayed, because typesetting happens in the browser.
Print Type Vs Screen Type
Type for Print
- Designed intended for reading from print long before we read from screen
- Designer should ensure that the text is smooth, flowing, and pleasant to read
- Caslon, Garamond, Baskerville are the most common typefaces used for print because of their characteristics which are elegant and intellectual but also highly readable when set at small font size
- Versatile, easy-to-digest classic typeface, which has a neutrality and versatility that makes typesetting with it a breeze
Figure 1.2 (Example of Method of Typesetting, normally seen in novels)
Figure 1.3 (Example of Typography in Print)
Type for Screen
Typefaces intended for use on the web and often modified to enhance readability and performance onscreen in a variety of digital environments. This can includes:-
- A taller x-height (or reduced ascenders & descenders)
- Wider letterforms
- More open counters
- Heavier thin strokes & serifs
- Reduced stroke contrast
- Modified curves and angles for some designs
Previously, screen used to be limited in its clarity. Therefore, typefaces were design specifically for screen that had this lack of clarity, it couldn't express some of the delicate typefaces. For example, Bodoni. Nowadays, the typefaces that design specifically and used for screen are Verdana and Georgia.
Another important adjustment - especially for typefaces intended for smaller sizes - is more open spacing. All of these factors serve to improve character recognition and overall readability in the non-print environment which includes:-
- The web
- E-books
- E-readers
- Mobile devices
Hyperactive Link / Hyperlink
- Refers to a word, phrase or image that you can click on to jump to a new document or a new section within the current document
- Can be found nearly all Web pages, allowing users to click their way from page to another
- Text hyperlinks are normally blue and underlined by default
- The arrow should change to a small hand pointing at the link when you move the cursor over a hyperlink, whether it is text or an image
- Exists in many different platforms
- Very old and current way to navigate a document that is online
Font Size for Screen
- 16-pixel text on a screen is about the same size as text printed in a book or magazine (Accounting for reading distance)
- Because we read books pretty close - often only a few inches away - they are typically set at about 10 points
- You'd want at least 12 points if you were to read them at arm's length which is about the same size as 16 pixels on most screens
- Point sizes between 20-24 are good for screen reading
System Fonts for Screen / Web Safe Fonts
- Each device comes with its own pre-installed font selection which based largely on its operating system. Problem is that each differs a little bit
- Windows-based devices might have one group. While MacOS ones pull from another. Then Google's own Android system uses their own as well
' Web safe ' ones appear across all operating systems. They're the small collection of fonts that overlap from Windows to Mac to Google. For example:-
- Open Sans
- Lato
- Arial
- Helvetica
- Times New Roman
- Times
- Courier New
- Courier
- Verdana
- Georgia
- Palatino
- Garamond
Figure 1.4 (Screen & Print)
Pixel Differential Between Devices
Screens used by our PCs, tablets, phones and TVs are not only different sizes, but the text you see on-screen differs in proportion too as they have different sized pixels. 100 pixels on a laptop is very different from 100 pixels on a big 60" HDTV.
Even within a single device class there will be a lot of variation.
Figure 1.5 (Technical information in terms of screen size)
Static Vs Motion
Static typography has minimal characteristic in expressing words. Traditional characteristics such as bold and italic offer only a fraction of the expressive potential of dynamic properties.
From billboards to posters, magazines to fliers, we encounter all forms of static typography with wide ranging purposes. Whether they are informational, promotional, formal or aspirational pieces of designs, the level of impression and impact they leave on the audience is closely knitted to their emotional connection with the viewers.
Motion Typography
- Temporal media offer typographers opportunities to "dramatize" type, for letterforms to become "fluid" & "kinetic" (Woolman and Bellantoni, 1999)
- Film title credits present typographic information over time, often bringing it to life through animation
- Motion graphics, particularly the brand identities of film and television production companies, increasingly contain animated type
- Type is often overlaid onto music videos and advertisements, often set in motion following the rhythm of a soundtrack
- On-screen typography has developed to become expressive, helping to establish the tone of associated content or express a set of brand values
- Typography must prepare the audience for the film by evoking a certain mood in title sequences
<iframe src="https://drive.google.com/file/d/1GDGT-OZ0iqF2p9I__4nS4Yis_9HJQCv7/preview" width="640" height="480" allow="autoplay"></iframe>
The video above shows an old movie that came out of the mid 90s named "Se7en". The editing & typography used in the movie was nicely done.
"A great designer knows how to work with text and not just as content, he treats text as a user interface" - Oliver Reichenstein
EXERCISES
Task 2 : Editorial Layout
Research
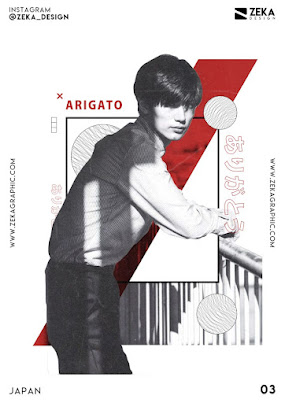
Typesetting text to make it readable, legible, and aesthetically pleasing is known as text formatting typography. In this particular task, I have decided to do some research about it for inspirations. Doing research also helps me to have a better understanding of using different fonts, adjusting spaces & sizes, alignments and spaces.
Figure 1.0 Figure 1.1
Figure 1.2
After I have done my research, I began to start with my sketches for the headline. I drew out a few sketches to give myself a few choices to choose from it.
Figure 1.3 ( Sketch 1 ) - (6/10/2023)
Figure 1.4 ( Sketch 2 ) - (6/10/2023)
Figure 1.5 ( Sketch 3 ) - (6/10/2023)
Figure 1.6 ( Sketch 4) - (6/10/2023)
After I had done my sketches, I started to illustrate it using Adobe Illustrator and also the 10 fonts provided by our lecturer. The images show below are my sketches of headline.
Figure 1.7 (Headline 1) - (8/10/2023)
Figure 1.8 (Headline 2) - (8/10/2023)
Figure 1.9 (Headline 3) - (8/10/2023)
The images shown below are my works text formatting exercise.
Figure 2.0 (Exercise 1)- (8/10/2023)
Figure 2.1 (Exercise 2) - (8/10/2023)
Figure 2.2 (Exercise 3) - (8/10/2023)
<iframe src="https://drive.google.com/file/d/18PkOmOFltplIwsIjX4rhlUCrv9ePDZVK/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.3 (Text Formatting Without Grids) - (8/10/2023)
<iframe src="https://drive.google.com/file/d/1Q1liYi-f9Xz5oU6prWev_iVJBujD8sDs/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.4 (Text Formatting With Grids) - (8/10/2023)
<iframe src="https://drive.google.com/file/d/1GT2wakvR9JVDnnkFRfNYoj6jn9UXSh4j/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.5 (Text Formatting with Patches) - (8/10/2023)
FINAL TEXT FORMATTING WORK
The figure shown below are my final text formatting work.
<iframe src="https://drive.google.com/file/d/1GulUKFibIriuvfOr9DgdNTkMrdNXFw_L/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.6 (Final Text Formatting Work with Grids) - (10/11/2023)
<iframe src="https://drive.google.com/file/d/1wcyarZ5JI_dAreFFU7-vQ88uTI294gOK/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.7 (Final Text Formatting Work without Grids) - (10/11/2023)
<iframe src="https://drive.google.com/file/d/14i7xkchZWZu3OpKpksTG5Ga_5vfY4ZKk/preview" width="640" height="480" allow="autoplay"></iframe>
Figure 2.8 (Final Text Formatting Work with Patches) - (10/11/2023)
Figure 2.9 (Final Text Formatting in JPEG) - (10/11/2023)
HEAD
Font/s: Adobe Caslon Pro Regular
Type Size/s: 50 pt
Leading: 60 pt
Paragraph spacing: -
Type Size/s: 50 pt
Leading: 60 pt
Paragraph spacing: -
BODY
Font/s: ITC Garamond Std Book
Type Size/s: 9 pt
Leading: 11.5 pt
Paragraph spacing: 4.057 mm
Characters per-line: 40
Alignment: Align Left
Type Size/s: 9 pt
Leading: 11.5 pt
Paragraph spacing: 4.057 mm
Characters per-line: 40
Alignment: Align Left
Margins: 10mm Top, 10mm Left , 10mm Right , 10mm Bottom
Columns: 3
Gutter: 5 mm
Columns: 3
Gutter: 5 mm
FEEDBACK
Week 6: Summary of my lecture
Specific Feedback:- No feedback given as there was no class.
General Feedback:- No feedback given as there was no class.
Week 7: Summary of my lecture
Specific Feedback:- Should be able to explain the idea I want to express in my work.
General Feedback:- Take note of the ragging in paragraphs.
REFLECTIONS
Experience
Throughout the learning process, I have learn how to do text formatting using Adobe InDesign. Although the process was tough, I realized that this exercise requires lots of knowledge and a deep understanding in text formatting. It is important to think from a reader's perspective while doing the work as our choices in choosing the correct font and layout impacts on the reader's readability. Moreover, I had managed to demonstrate the use of layouts, grids and page flow. Abilities and sensibilities required for effective typographic communication were used to attain a pleasing reading rhythm and memorability.
Observations
I think it is essential to review and refining our work for a few times before submitting it. I have learn to use and apply the techniques and skills from the lectures into my work. I have also noticed that it is essential to be more detail-oriented while implementing our work to avoid minor mistakes which might affect the final outcome of our work.
Findings
During this task, I believed that it is fundamental to do lots of researches in designing a good layout with the purpose of giving the readers a good experience while reading our work. With the advise from my lecturer, I have learn to pay more attention to the little details when designing our layout.
FURTHER READING
Week 6 Further Reading
Figure 1.0 (Book Title)
As for my further reading in week 6, I had chosen a book named ' Just My Type ' by Simon Garfield. It’s an interesting book of how Helvetica & Comic Sans took over the world. This also reveals the very best and worst fonts in the world - and what your choice of font says about you. The cover of the book mixes eight eclectic fonts such as:-
Introduction : Love Letters
Figure 1.4
The introduction talked about the invention of Macintosh computer by Steve Jobs that came with a wide choice of fonts as well as common type such as Times New Roman & Helvetica. A personal change of typeface really said something: a creative move towards expressiveness, a liberating playfulness with words. Here is the spill of history, the echo of Johannes Gutenberg with every key tap. Here are the names we recognise: Helvetica, Times New Roman, Palatino & Gill Sans. Here are the names from folios and flaking manuscripts: Bembo, Baskerville & Caslon. Here are the possibilities for flair: Bodoni, Didot & Book Antiqua. And here are the risks of ridicule: Brush Script, Herculaneum & Braggadocio.
Figure 1.5
There are more than 100,000 fonts in the world but we only use a few similar fonts in our daily lives. For example, Times New Roman, Helvetica, Calibri, Gill Sans, Frutiger, Palatino or Garamond. Typefaces are now 56 years old. The job of this book is to reveal the mysteries of typefaces.
Chapter 1: We Don’t Serve Your Type
Comic Sans, the kind of typeface as it was written by an eleven-year-old: smooth and rounded letters like the alphabets appeared in or as magnets on fridges. Surprisingly, it was never intended to be a typeface at all. Comic Sans is type that has gone wrong as it was designed with strict intentions by a professional man with a solid philosophical grounding in graphic arts. In 1994, Vincent Connare spotted the typeface was wrong in an unreleased trial copy of Microsoft Bob designed by Melinda French, who later become Mrs Bill Gates. Connare thought that using Times New Roman might not be the suitable font as it was boring and ubiquitous. He then suggested to Microsoft Bob’s designers about his experience of working with the company’s educational and kids’ software might render him suitable for revamping the look of their newest product.
It had been designed in the early 1930s by Stanley Morison, a brilliant typographer whose influence on modern publishing was immense, to update The Times newspaper. This work has nothing in common with the way papers are updated today - redesigns intended primarily to increase the impression of youthfulness and upend a decline in circulation. It’s prime intention was clarity; Morison maintained that ‘a type which is to have anything like a present, let alone a future, will neither be very “ different “ nor very “ jolly “.
In the middle of the 1990s, Vincent Connare set about proving Morison wrong at what was still dawn of the digital age. Comic Sans or originally known as Comic Book, usually existed in comics and comics books before Connare made it legitimate by giving it a name. The value of Batman: The Dark Knight Returns to the typographer was that it achieved that near-sublime melding of visuals and text, where one didn’t swamp the other, and both could be absorbed simultaneously.
Connare used the then-standard tool for designing type on a computer - Macrmedia Fontographer - drawing each letter repeatedly within a grid until he got the style he required. He chose the equivalent of a child’s blunted scissors - soft, rounded letters, with no sharp points to snag you. He drew both capitals and lower case and printed them out to examine their dimensions when placed next to each other.
Figure 1.6 (Comic Sans in all the Childlike Glory)
Like most designers, he had a way of relaxing his eyes so that he could concentrate on the white paper behind the letters, gauging the space between the characters, the space between lines of text and their ‘ weight ‘ - how light or bold they were, how much ink they used on a page, how many pixels they occupied on screen. Comic Sans was slightly larger than Times New Roman, therefore it couldn’t just be slotted in the speech bubbles. Not long afterwards, Connare’s work was adopted for Microsoft Movie Maker, a distinct hit. And thus the typeface intended only as a solution to a problem took off.
Comic Sans went global after it was included as a supplementary typeface in Windows 95 and could be used by everyone now. As it was irreveren and naive, it may have appeared better suited to the heading of your student essay than something with a heavier formality like Clarendon (which dates back to 1845). Sooner or later, Comic Sans began to appear in more places such as in restaurant menus, posters, websites, magazine, news headline and more.
Figure 1.7
In the new century, people began to get upset with Comic Sans, at first in a comic way, and then in a more emetic one. Vincent Connare found himself at the centre of an Internet hate campaign. The Combs, joint authors of a book called Peel, created a manifesto:-
When designing a ‘Do Not Enter’ sign, the use of a heavy-stroked, attention-commanding font such as Impact or Arial Black is appropriate. Typesetting such as message in Comic Sans would be ludicrous…analogous to showing up for a black tie event in a clown costume.
The campaign also neatly demonstrated that the public, beyond the world of type design, has an awareness and opinion about the everyday appearance of words. Connare could have taken this one of two ways, but he was smart and appreciated the attention. He came to Comic Sans' defense, but also acknowledged its strict limitations.
In the sixteen years after he developed Comic Sans, Connare has designed several other noteworthy typefaces, notably Trebuchet, which is a nicely rounded semi-formal humanist font ideal for web design. One reason for this may be Comic Sans' emotional attributes, not least its warmth. Connare has written a monograph about his own type hero, William Addison Dwiggins who designed Electra in 1935, a sturdy book face that he intended to reflect the clanking machine age, its edges like the sparks and spits from a furnace.
" If you don't get your type warm it will be no use at all for setting down warm human ideas - just a box full of rivets ... By jickity, I'd like to make a type that fitted 1935 all right enough, but I'd like to make it warm - so full of blood and personality that it would jump at you. " - William Addison Dwiggins
Figure 1.8
In the digital age nowadays, we do not know much about type and might be frightened of it. Hence, our computer would asks us whether we might like to spend the day with Baskerville, Calibri, Century, Georgia, Gill Sans, Lucida, Palatino or Tahoma. But we choose old Comic Sans. From the Middle Ages, Comic Sans has its root in type in its attempt to resemble handwriting. It is the logical conclusion to a technological breakthrough that transformed everything.



































.jpg)
_page-0001.jpg)









Comments
Post a Comment